Designing an EMR with simple user interfaces is paramount for several reasons. EMR systems that function as patient charts have evolved to perform complex functions from electronic prescriptions to lab integration to medical billing. By doing so, they facilitate the hospital workflow and doctor-patient communication.
However, in many cases, the systems are still far from ideal in terms of usability and the utmost convenience of EHRs screen design and user interface. Physicians still spend a lot of their professional time typing information and clicking through the electronic forms. In this article, we’ll discuss why designing simple user interfaces for EMRs is vital, ehr roi, and what are the major principles and techniques of a user-friendly EMR system.
A Brief History of the EMR/EHR Market
An EMR is a digital system that contains clinical data collected in a healthcare facility, is used for patient treatment, and may be shared across different providers and vendors. The first idea of digitizing medical records came way back in the 1960s and the first EHR system was developed in 1972. But it wasn’t until the 2000s that healthcare institutions would be able to massively adopt electronic systems.
EMRs have been improved over the years. However, providers still would suffer from a costly and slow implementation, a sluggish UI, over-complicated or unintuitive user experience, lack of standardization, and interoperability issues.
The US government has been putting efforts into creating an all-digital system: the 2009 American Recovery and Reimbursement Act requests everyone to switch to electronic medical records by 2014. Those who implement EMRs and put them to “meaningful use” receive financial incentives (high Medicare and Medicaid reimbursements), while those who don’t face penalties and fines. Such financial motivation has sparked a wave of EMR adoption and modernization.

The market is exponentially growing these days: its global size is predicted to reach over $31 million by 2026, climbing up from $25 million in 2020. It’s not just a market boom but also the constant EMR improvement: healthcare providers learn by trial and error that their user interfaces need to be more flexible and easy to use. For example, the pandemic has raised the issue of more efficient data sharing and management, which is expected to be one of the major focuses in EMR product development.
The Importance of Developing EMRs with Simple Interfaces
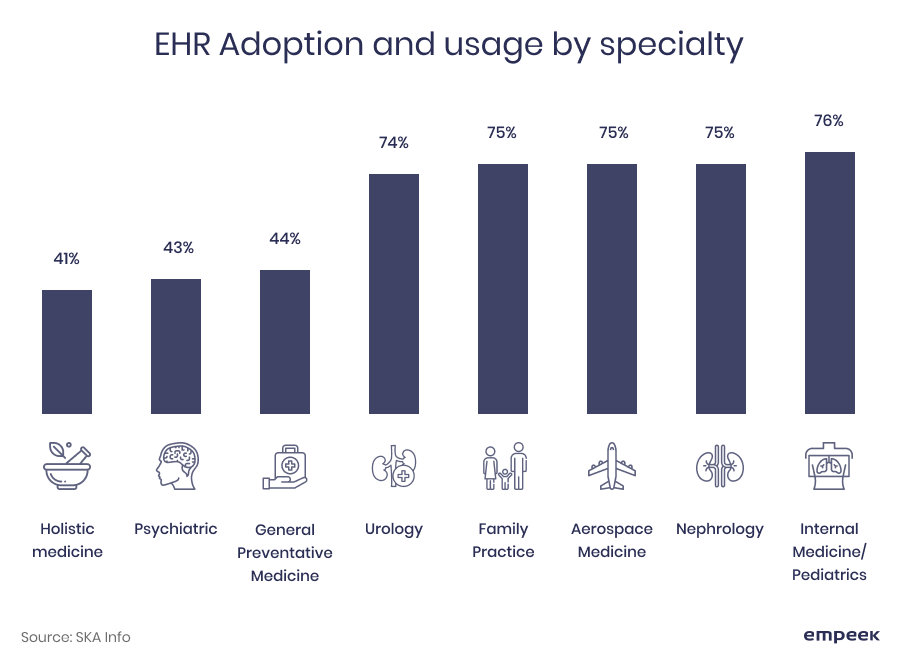
There are different types of emr software. The point of EMRs is to accurately collect and share data of different types from patient examination notes to prescription dosage. To ensure the meaningful use that will improve the quality of care and communication between healthcare workers, the design of EMR user interfaces needs to be done with regard to who will be using them and how. You may find the areas where EHR are the most widely used in the graph below.

With UIs that simplify user actions and improve user performance, healthcare organizations can benefit from simple EHR’s UI/UX design in multiple of them. Discover some of them provided below.
Positive user experience
A simple UI and UX design will lead to a higher level of engagement from both employees and patients. For example, when the Oscar Health app launched a redesign focused on minimization and accessibility, they experienced a 12% increase in appointment bookings within the first week. EHR implementation in hospital provides patient smooth user experience.
Lower development and support costs
With clear and user-friendly systems, users will less likely experience any issues and providers won’t need to go through redesign or redevelopment processes. Not only the thoughtful design of electronic medical record user interfaces but also proper testing of them is required to ensure a low level of user frustration.
Operational efficiency
Simple EMRs are helpful to doctors and patients and lead to increased productivity and, in the long run, to a better quality of care.
Let’s explore the major principles of making simple interfaces for complex, multi-functional digital medical records.
The power of UI able to respond to specific business needs
While there are numerous ready-made EHR solutions on the market, few of them can take pride in being a good fit in terms of simplicity. Here’s why.
First of all, electronic medical record interfaces should fit the needs of a provider, taking into account all the organization’s workflows and the components that are used and interpreted by them. This can only be achieved with deep customization of the mass-market solutions or custom EMR development.
There are a few aspects that make for simple and effective EMR UIs design, Let’s further review them below.
Tip #1: Cater to the needs of a particular workflow
There’s no one-size-fits-all EMR solution—it has to be relevant for the set of tasks that are performed at a particular healthcare office. A 2011 assessment of usability principles in EMR user interface design revealed that the biggest problems come from a lack of matching between a designed workflow and the real operations.
Tip #2: Consider different user roles
EMRs may be accessed by different users (physicians, caretakers, lab workers, pharmacists, etc.), and designing several EMR UIs for multiple modules to fit each user’s agenda is highly important. This way, healthcare workers will spend less time navigating because they won’t be overloaded with the information they don’t need. The use of multiple UI patterns for different professionals was recommended by many EMR usability studies.
Tip #3: Keep target devices in mind
Just like with user types, EMR systems have to be designed according to the devices that are in use. It’s not the question of crafting an interface that would adjust to any screen size but rather the question of creating several UIs to cover different needs: for example, inputting basic patient information and scheduling appointments on a hospital administration touch screen kiosk and typing health examination notes on a tablet.
Crucial UI Tips for EMRs
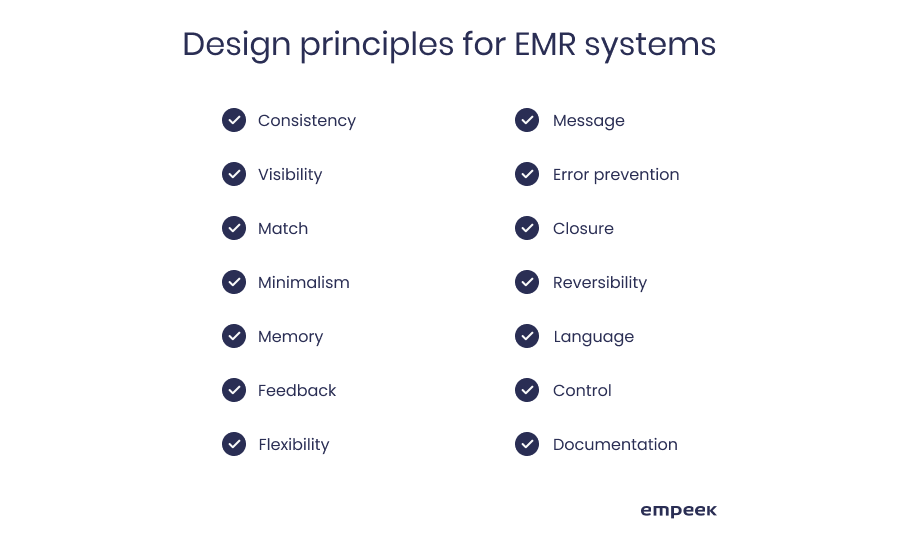
There are 14 established design principles for EMR systems, and following them will bring you to a simple user interface able to cover complex functionalities. Also, there are different types of EMR and EHR systems that would suit a particular business. Let’s take a close look at these principles.

1. Consistency. It’s important that healthcare digital systems maintain consistency at any level. First, EMRs should follow the official data standards established in the industry. Second, similar tasks should be executed in a similar manner. This way, the data used in an EMR will be easily shared across providers and the system will be quickly adopted by different users.
2. System state visibility. All the information displayed in the UI should be visible and comprehensible to users.
3. Match between the system and the environment. EMRs have to conform to the real-life practice of their end users and match the standards they are already familiar with. It applies to general UI components like a menu bar in the left panel (which is a design standard), as well as to specific features like drug charts designed in a similar way that paper drug charts look like.
4. Minimalism. “Less is more” is a universally recognized rule for UI/UX design. Therefore, screen density, and it’s is especially important to the systems that deal with serious and complex matters such as human health. If there’s any distraction on the screen or too many steps to click through, EMRs will slow down the processes and cause dissatisfaction.
5. Memory load minimization. Users navigating an EMR system can get overwhelmed if they aren’t given enough guidance. For instance, your UI should include checkboxes instead of manual entry whenever it makes sense and give specifications on the date format, measurement system, etc. Presenting information in a logical order, inheriting information from previously completed forms, and highlighting critical information can help reduce users’ mental workload.
6. Feedback. Each action users perform in a system should be accompanied by informative feedback. For example, breadcrumb navigation allows users to know where they are located within the system and alerts with explanations provide crucial feedback in case some actions need to be reconsidered.
7. Flexibility. To ensure ease of use, EMR interfaces have to adjust to users: provide shortcuts for frequently used operations, show search tips, allow to reorder UI elements. Introduce flexibility in how the data can be inputted: for instance, by implementing handwriting and voice recognition.
8. Informative error messages. Error messages should in clear terms explain why a certain action can’t be performed and navigate to a possible solution.
9. Error prevention. EMRs should prevent potential errors by setting automatic checks of data inputs and providing warnings for inappropriate entries. For example, some values (like drug dosage) shouldn’t be entered as free text to avoid mistakes and different interpretations.
10. Closure. It should be clear when a certain task is completed within the system, as well as how many steps it takes.
11. Reversibility. Navigational options have to include the option to undo the action or return to the previous screen. This will also help prevent errors and will make users familiar with the system quicker.
12. Language consistency. All messages and user interface elements of the EMR system should be written with clear and concise phrases and all the information should be easily understood and interpreted. Adopt the language and terminology that is common among users.
13. Control. Users should feel in control when interacting with the system: there should be no surprising outcomes, confusing fields, or unexplained messages.
14. Help and documentation. The UIs of an EMR have to give sufficient instructions, advanced search options, and any other elements that help users perform their tasks correctly.
Firsthand Experience in Developing Simple EMR Interfaces
At Empeek, we know firsthand how important are simple and customizable interfaces for EMRs. We offer custom EHR/EMR development that meets particular business needs—we consult with our clients, learn about their operations, and engineer a set of features that fits their agenda, all to deliver both robust and user-friendly certified EMR technology.
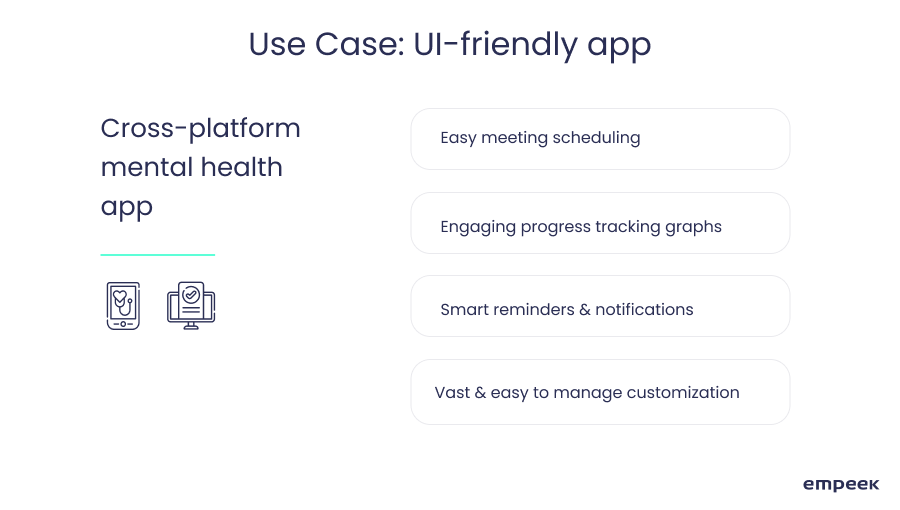
Our expertise spreads across a number of healthcare domains. For example, we’ve created a cross-platform mental health app for a particular wellness program and a caregiving app that connects patients and caregivers.

We develop solutions with the latest security standards and compliant with industry regulations. Most importantly, we are committed to modeling user interfaces of electronic medical records in a way that they are easily understood by end users and enhance their daily operations.
Final Thoughts
Designing usable EMR interfaces is crucial for the system to be effectively used and improve the hospital’s operations. Only when EMRs are user-friendly, they can be adopted with less hassle and less learning, as well as result in greater levels of both patient and doctor satisfaction. To keep EHR interfaces simple, make sure all the components are consistent, information is presented in a natural way, and users are given enough guidance on how to input various types of data and complete their tasks.
If you want to develop a helpful EMR/EHR system and you’re looking for a team that will learn about your business objectives first and will be involved in the process to the fullest, drop us a line.